「Canva」で同人誌の表紙を作ろう
Canvaのバージョン変更により情報が古くなりました。ご参考程度に閲覧ください。
有料素材が以前より多くなっており、無料でのCanvaのご利用はあまりおすすめできません…
オンラインデザインツール「Canva」を使って、スマートフォンで同人誌の表紙を作る方法をご紹介します。
- Canvaに登録しよう!
- 表1を作ろう!
- サイズの選択してキャンバスを作成しよう!
- Canvaのテンプレートで表紙を作成しよう!
- できた表紙をダウンロードしよう!
- 背表紙は作れ…ない!
- 画像を置き換え・追加しよう!
- シメケンの原稿テンプレートで繋がった表紙を作ろう!
Canvaに登録しよう!
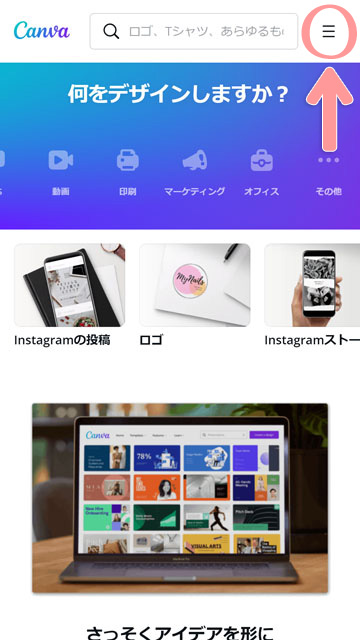
 Canvaに登録しましょう。右上の「」をタップしましょう。
Canvaに登録しましょう。右上の「」をタップしましょう。
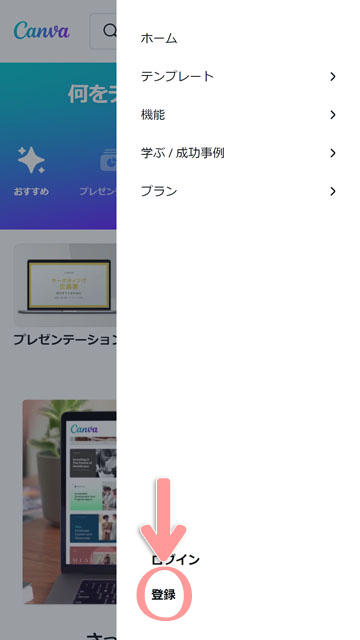
 「登録」をタップです。
「登録」をタップです。
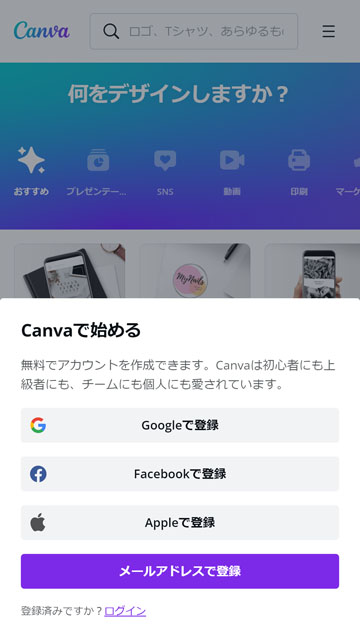
 Google、Facebookやメールアドレスでアカウントで登録することができます。
Google、Facebookやメールアドレスでアカウントで登録することができます。
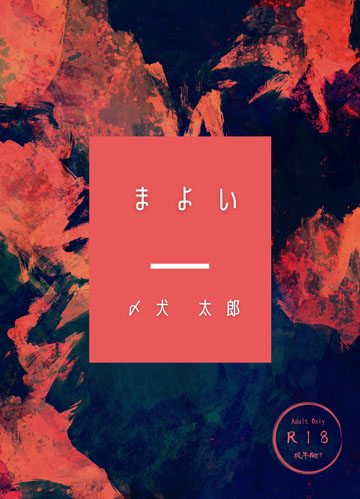
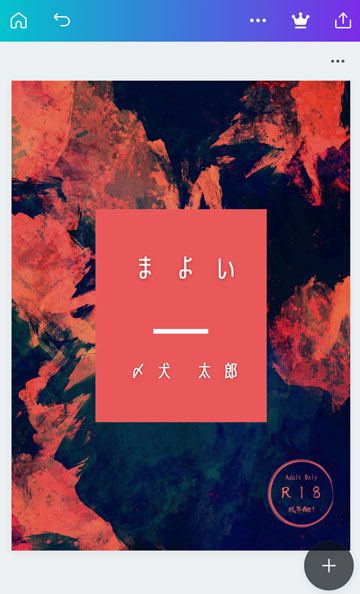
ここからは表1・背表紙・表4を別々に作成する方法で、下の例のような表1を作ってみることにします
サイズの選択してキャンバスを作成しよう!
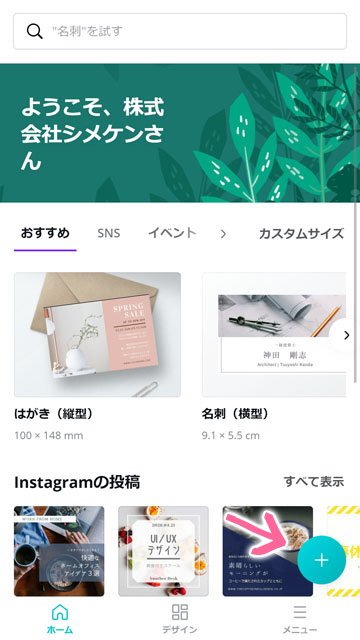
 ログインできたらさっそく作ってみましょう。を押してください。
ログインできたらさっそく作ってみましょう。を押してください。
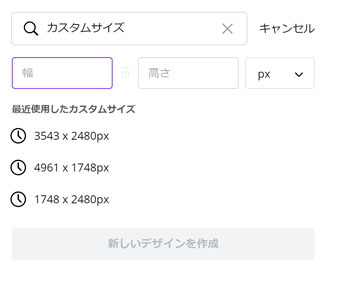
 カスタムサイズを選択してください。
カスタムサイズを選択してください。
※リストにあるサイズは塗り足しのないサイズなので、入稿用原稿には向きません。
 原稿サイズ一覧を参考にサイズをpxで入力します。例としてA6の表1を作成するので 1311×1819 px とします。
原稿サイズ一覧を参考にサイズをpxで入力します。例としてA6の表1を作成するので 1311×1819 px とします。
※mmやcmで設定すると2000pxまでしか作成できず、解像度の足りない原稿となる場合があります。
 真っ白なキャンバスができました! 引き続き表1を作っていきましょう。
真っ白なキャンバスができました! 引き続き表1を作っていきましょう。
Canvaのテンプレートで表紙を作成しよう!
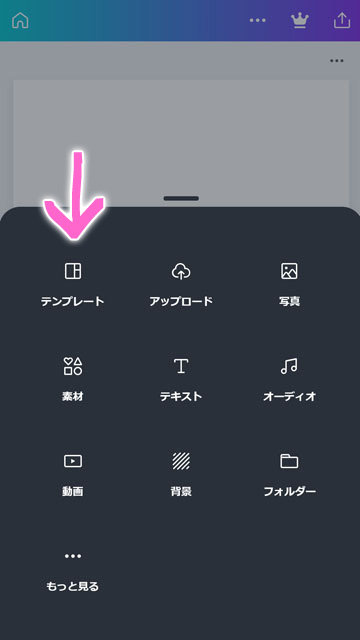
 を押して、真っ白なキャンバスにいろいろ追加して表紙を作っていきます。デザインが苦手な人はテンプレートから作成するのが簡単です。
を押して、真っ白なキャンバスにいろいろ追加して表紙を作っていきます。デザインが苦手な人はテンプレートから作成するのが簡単です。
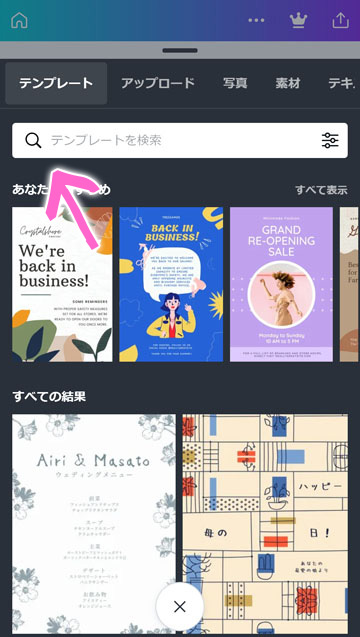
 たくさんの種類のテンプレートが出てきます。見ているだけでも楽しいですが、今回は本の表紙で検索してみましょう。
たくさんの種類のテンプレートが出てきます。見ているだけでも楽しいですが、今回は本の表紙で検索してみましょう。
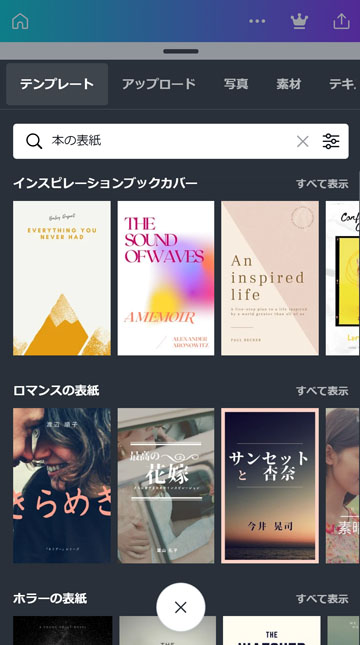
 はい、たくさん見つかりました! 雑誌っぽいものや小説の表紙に使えそうなものまで盛りだくさんです。使用したいテンプレートを選びましょう。
はい、たくさん見つかりました! 雑誌っぽいものや小説の表紙に使えそうなものまで盛りだくさんです。使用したいテンプレートを選びましょう。
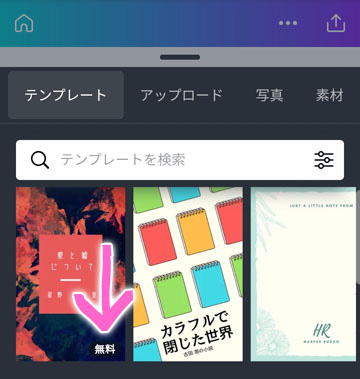
 有料のテンプレートもあるので注意してください! 原稿が完成したあとに請求されます(素材にひとつにつき¥120)。
有料のテンプレートもあるので注意してください! 原稿が完成したあとに請求されます(素材にひとつにつき¥120)。
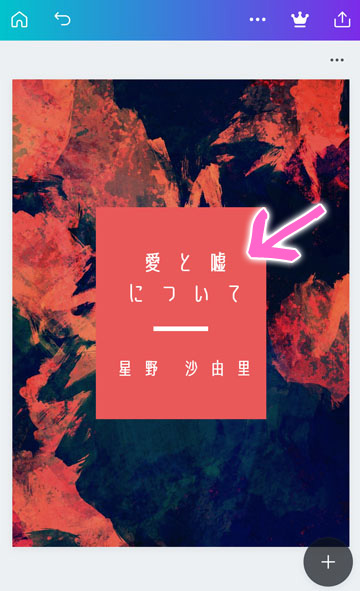
 よさそうな(無料の!)テンプレートを選択しました。テキストのところをタップして編集することができます。自分の作品のタイトル、著者名に変更しましょう。
よさそうな(無料の!)テンプレートを選択しました。テキストのところをタップして編集することができます。自分の作品のタイトル、著者名に変更しましょう。
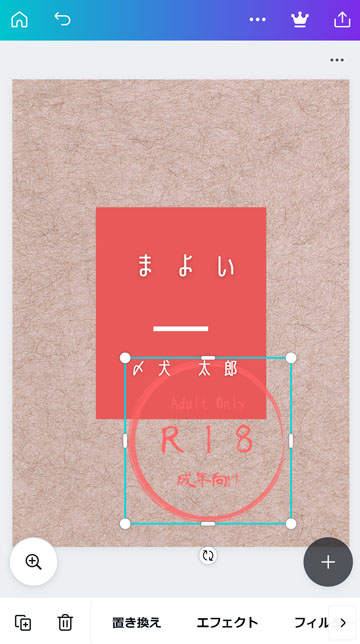
 テキストを編集して、レーティングマークも追加してみました。画像の追加や置き換えはあとで説明しています。
テキストを編集して、レーティングマークも追加してみました。画像の追加や置き換えはあとで説明しています。
できた表紙をダウンロードしよう!
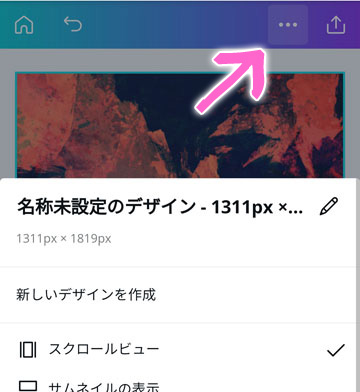
 右上のでファイルの詳細設定を行えます。ダウンロードするときのファイル名になるので、名前はわかりやすく変えておいた方がいいでしょう。
右上のでファイルの詳細設定を行えます。ダウンロードするときのファイル名になるので、名前はわかりやすく変えておいた方がいいでしょう。
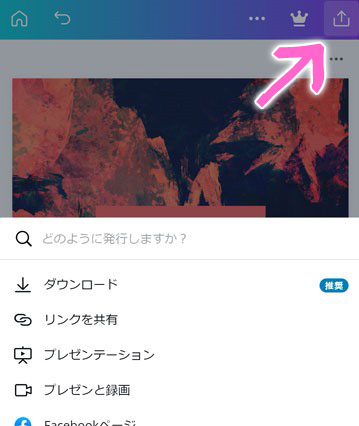
 完成したら右上のマークからダウンロードできます。
完成したら右上のマークからダウンロードできます。
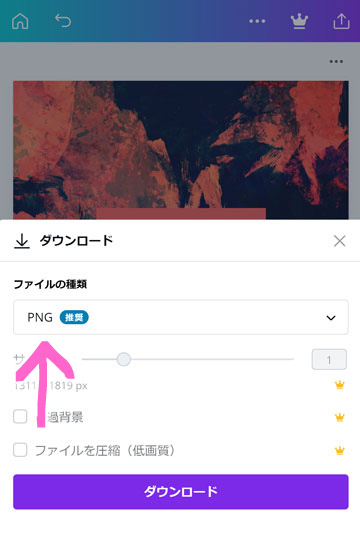
 推奨のPNG形式で保存しましょう。
推奨のPNG形式で保存しましょう。
※JPG形式は画質が悪く、無料では画質の変更ができないので、おすすめしません。
 これで保存できました! 原稿が全部できたらシメケンプリントにお申し込み!
これで保存できました! 原稿が全部できたらシメケンプリントにお申し込み!
背表紙は作れ…ない!
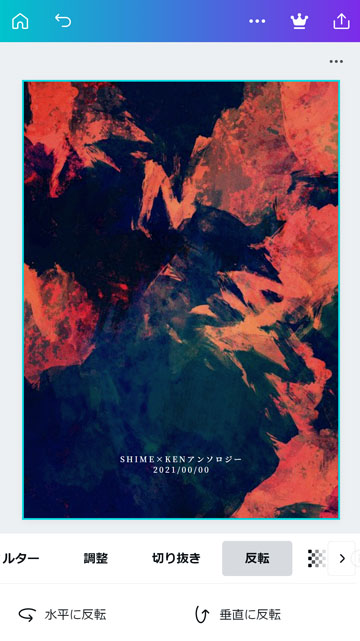
 同じサイズで表4も作れますが(上は同じテンプレートを反転して作りました)、背表紙は幅が狭すぎて、Canvaの最小サイズ以下となるので作ることができません。
背表紙はシメケンプリントの表紙メーカーで妥協しましょう…!
同じサイズで表4も作れますが(上は同じテンプレートを反転して作りました)、背表紙は幅が狭すぎて、Canvaの最小サイズ以下となるので作ることができません。
背表紙はシメケンプリントの表紙メーカーで妥協しましょう…!
画像を置き換え・追加しよう!
 上で完成させた表紙から、背景などを置き換えすることができます。これでもっといろんなデザインが可能です!
上で完成させた表紙から、背景などを置き換えすることができます。これでもっといろんなデザインが可能です!
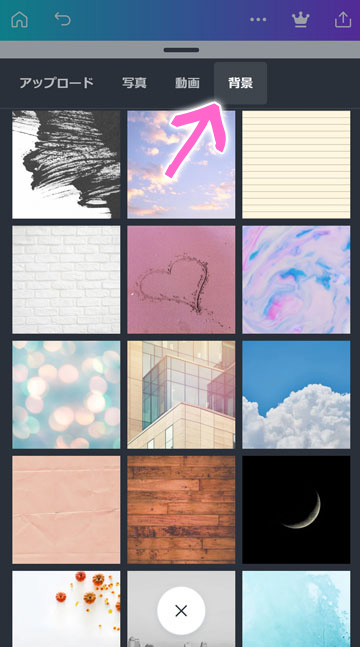
 置き換えはCanva上の「背景」「写真」や自分で用意した画像を「アップロード」もできます。
置き換えはCanva上の「背景」「写真」や自分で用意した画像を「アップロード」もできます。
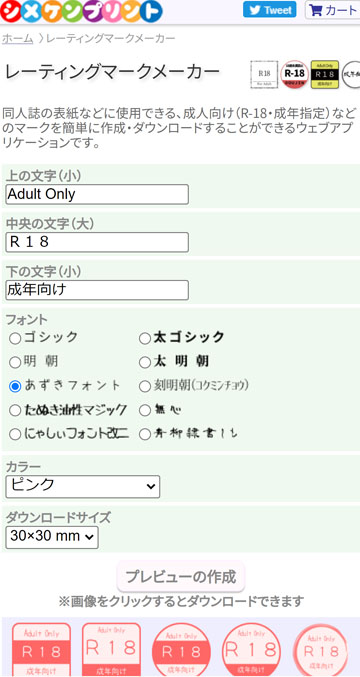
 成人向けマークが必要になることもあるでしょう。まずシメケンのレーティングマークメーカーでマークを作成しましょう。
成人向けマークが必要になることもあるでしょう。まずシメケンのレーティングマークメーカーでマークを作成しましょう。
 から作成したマークをアップロードします。
から作成したマークをアップロードします。
 マークがCanva上に表示されました。
マークがCanva上に表示されました。
 サイズや位置を調整して完成です!
サイズや位置を調整して完成です!
ここまでは表1・表4を別々に作る方法でしたが、表紙原稿は表1・背表紙・表4をつなげたものにすることも一般的です。
シメケンの原稿テンプレートを使って、表紙原稿を作ってみます。
シメケンの原稿テンプレートで表紙を作ろう!
 まずシメケンの原稿テンプレートをダウンロードしましょう。画像形式はPNG、解像度は300dpiを選んで、表紙原稿のテンプレートをダウンロードします。
まずシメケンの原稿テンプレートをダウンロードしましょう。画像形式はPNG、解像度は300dpiを選んで、表紙原稿のテンプレートをダウンロードします。
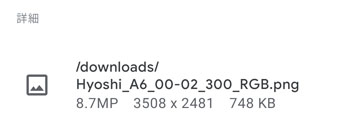
 ダウンロードした原稿テンプレートのpixelサイズを控えておきます。使用するアプリによって異なりますが、画像を開いて「詳細」「情報」などのメニューで確認できると思います。今回は 3508×2481 pixel です。
ダウンロードした原稿テンプレートのpixelサイズを控えておきます。使用するアプリによって異なりますが、画像を開いて「詳細」「情報」などのメニューで確認できると思います。今回は 3508×2481 pixel です。
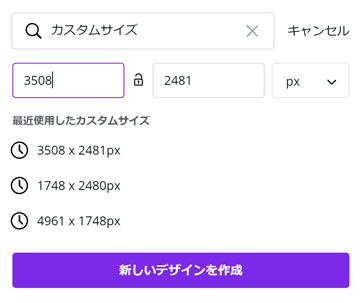
 Canvaのカスタムサイズで、先ほど控えたテンプレートのサイズを入力して新しいデザインを作成を開始します。
Canvaのカスタムサイズで、先ほど控えたテンプレートのサイズを入力して新しいデザインを作成を開始します。
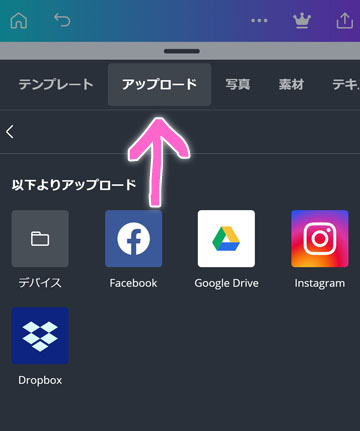
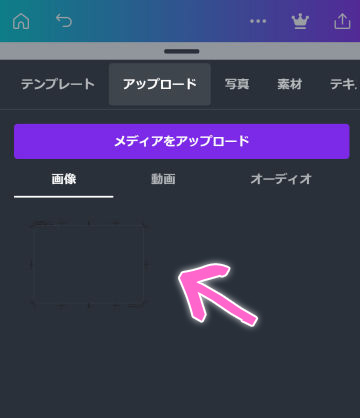
 Canvaにシメケンの原稿テンプレートをアップロードします。からアップロードを選択。
Canvaにシメケンの原稿テンプレートをアップロードします。からアップロードを選択。
 原稿テンプレートは透過画像なので見えにくいかもしれません…!
原稿テンプレートは透過画像なので見えにくいかもしれません…!
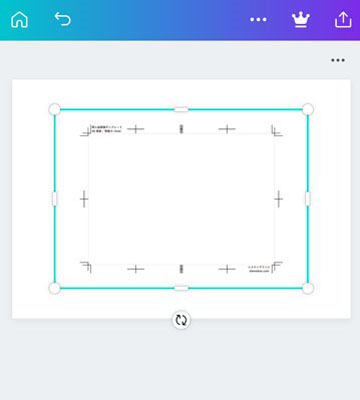
 アップロードされた原稿テンプレートはキャンバスより小さく表示されます。これでは必要な原稿サイズより小さい原稿となってしまいます。
アップロードされた原稿テンプレートはキャンバスより小さく表示されます。これでは必要な原稿サイズより小さい原稿となってしまいます。
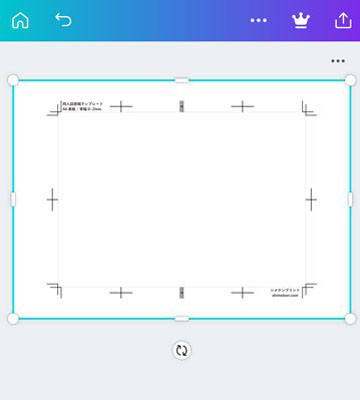
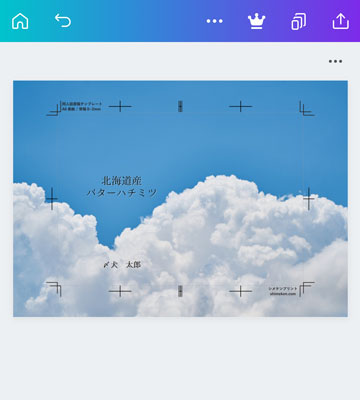
 原稿テンプレートをキャンバスいっぱいになるように四方の〇をドラッグして調整します。このキャンバスは先ほど原稿テンプレートと同じサイズで新規作成しているので、これで画像サイズと原稿テンプレートが一致します。
原稿テンプレートをキャンバスいっぱいになるように四方の〇をドラッグして調整します。このキャンバスは先ほど原稿テンプレートと同じサイズで新規作成しているので、これで画像サイズと原稿テンプレートが一致します。
 から「背景」「テキスト」や、自分で用意した画像を「アップロード」して作っていきましょう。保存して完成です!
から「背景」「テキスト」や、自分で用意した画像を「アップロード」して作っていきましょう。保存して完成です!
ここで「テンプレート」や「写真」を追加すると、原稿テンプレートが削除されたり見えなくなってしまいます。先にCanvaのテンプレートや写真を追加して、後から原稿テンプレートを上に重ねる方法は可能です。