アイビスペイントで表紙を作ろう
お絵描きが得意でない人向けに、背景画像と文字入力、ちょっとしたフレームだけで表紙原稿を作る方法をご紹介します。
アイビスペイントを使ってみよう
アイビスペイントはスマートフォンやタブレットで使えるお絵描きアプリです。広告が表示される無料バージョンのアイビスペイントXもあります。
アプリストアで検索してインストールしましょう(上記のページの「ダウンロード」からもリンクがあります)。
このページではアイビスペイントで背景を読み込んだり文字入力を使って、表紙原稿を作ってみたいと思います(お絵描きはしません)。
表紙の作り方
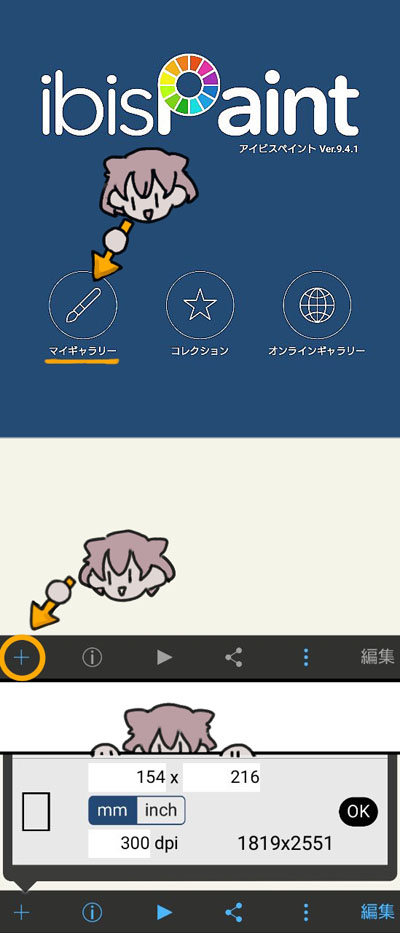
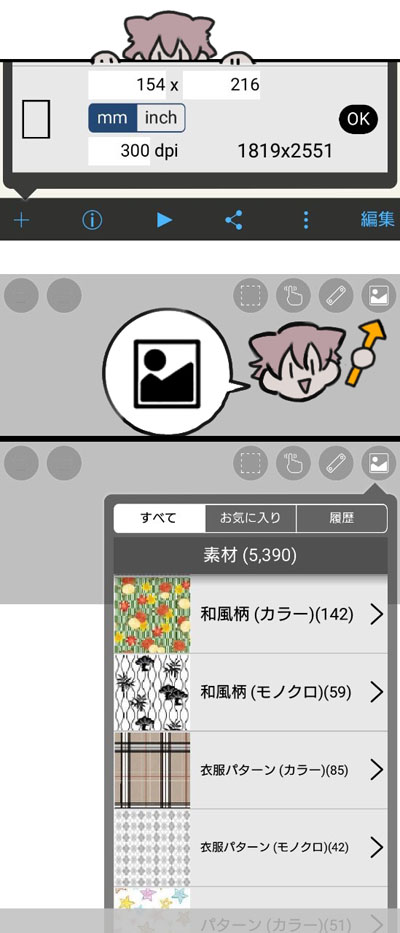
 まずは表紙(h1)を作ります。アプリを起動したら、「マイギャラリー」をタップ。左下の「+」をタップして、作りたいサイズを入力します。
表紙サイズの説明をご参考ください。
まずは表紙(h1)を作ります。アプリを起動したら、「マイギャラリー」をタップ。左下の「+」をタップして、作りたいサイズを入力します。
表紙サイズの説明をご参考ください。
 右上のアイコンをタップすると、様々な背景素材を選ぶことができます。
右上のアイコンをタップすると、様々な背景素材を選ぶことができます。
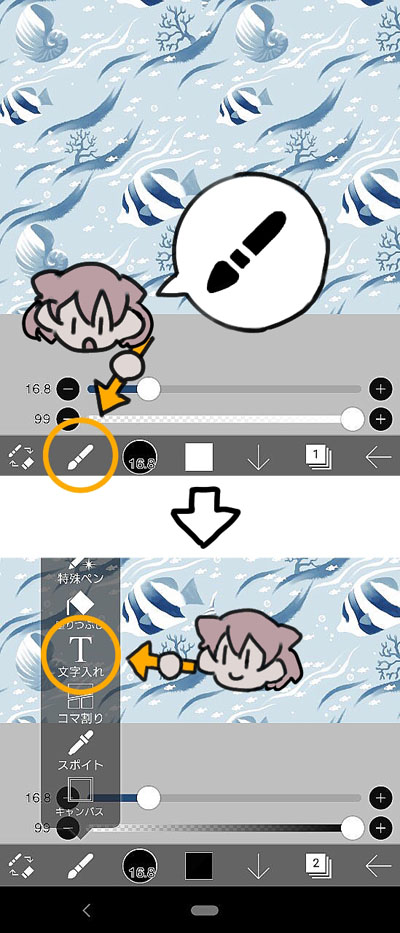
 本のタイトルを入れます!左下のアイコンをタップするといくつかの項目が出ます。ここでは「文字入れ」をタップ。
本のタイトルを入れます!左下のアイコンをタップするといくつかの項目が出ます。ここでは「文字入れ」をタップ。
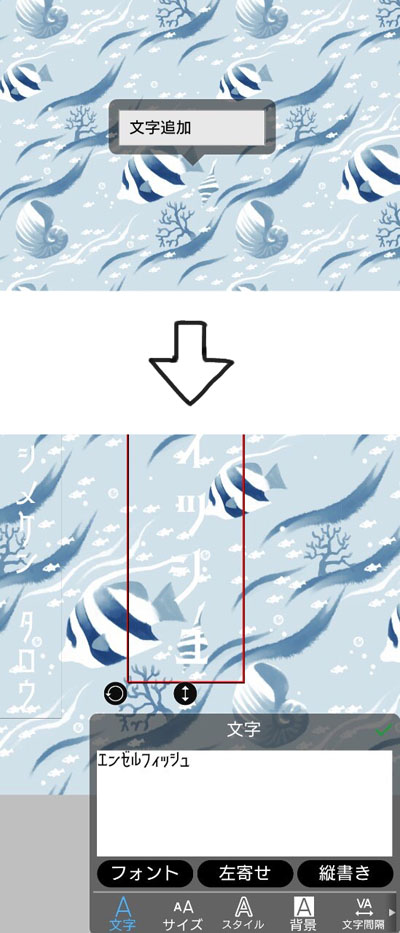
 画面をタップすると、「文字追加」の項目が出ます。好きなフォントを選択して、タイトルや作者名を入力しましょう。
画面をタップすると、「文字追加」の項目が出ます。好きなフォントを選択して、タイトルや作者名を入力しましょう。
 タイトルを入れましたが、これでは文字が見づらくなってしまいました。タイトル枠を作ってどうにかしましょう!
タイトルを入れましたが、これでは文字が見づらくなってしまいました。タイトル枠を作ってどうにかしましょう!
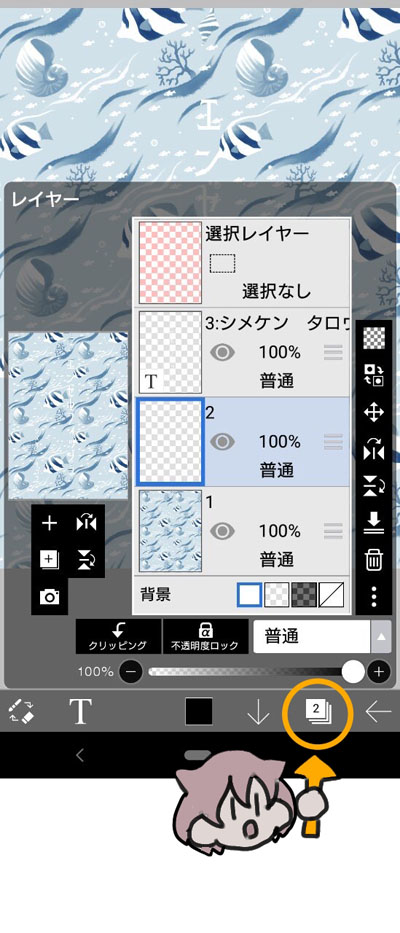
 タイトル枠は背景とタイトルの間に入れる必要があります。右下のアイコンをタップしてレイヤーを操作します。新規レイヤーは「+」で増やします。
タイトル枠は背景とタイトルの間に入れる必要があります。右下のアイコンをタップしてレイヤーを操作します。新規レイヤーは「+」で増やします。
 左下のアイコンでブラシを選択して、右上の指のアイコンをタップします。「線画ツール」の四角を選択、塗りつぶしをオンにして、好きな色を選びましょう。
左下のアイコンでブラシを選択して、右上の指のアイコンをタップします。「線画ツール」の四角を選択、塗りつぶしをオンにして、好きな色を選びましょう。
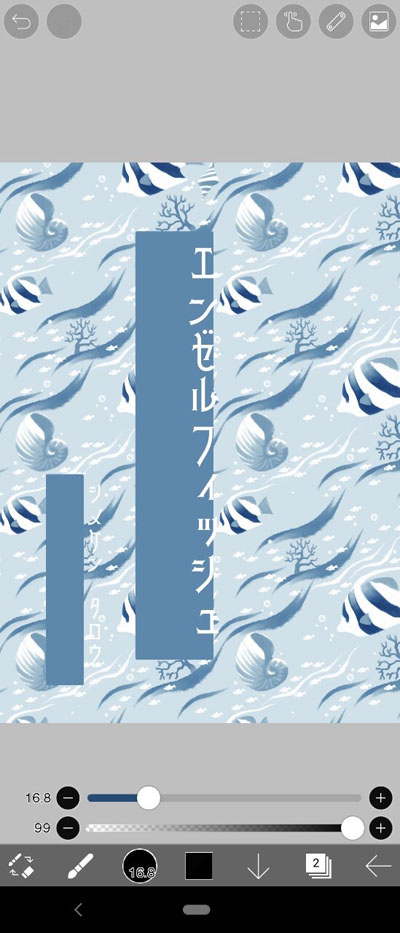
 画面をタップして、四角形を描きます。このままでは文字とずれているので、
画面をタップして、四角形を描きます。このままでは文字とずれているので、
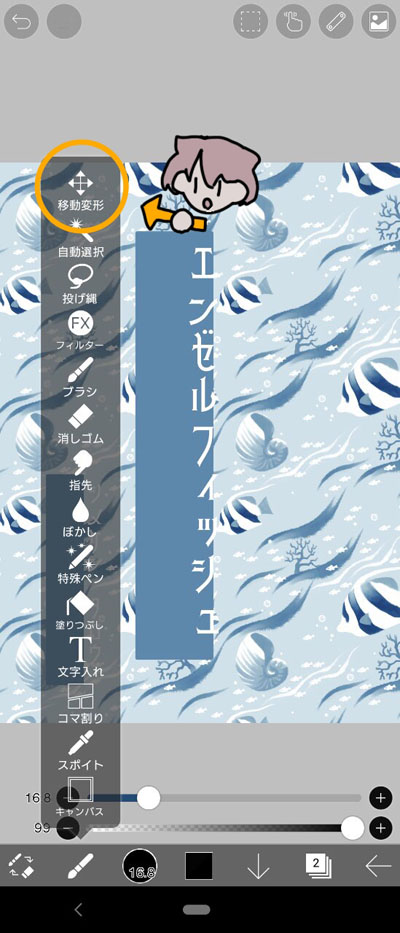
 「移動変形」を選択して、自分が好きな位置に四角形をそろえます。
「移動変形」を選択して、自分が好きな位置に四角形をそろえます。
 これで、文字が読みやすくなりました!
これで、文字が読みやすくなりました!
もうひと工夫!
 レイヤーを選択して右下の白い丸を動かすと、色を透過させることができます。
レイヤーを選択して右下の白い丸を動かすと、色を透過させることができます。
 下の柄が透けて見え、全体にまとまりが出ました。
下の柄が透けて見え、全体にまとまりが出ました。
 さらに、四角形を描いた時の応用です。線画ツールを選択、今度は塗りつぶしをオフにします。
さらに、四角形を描いた時の応用です。線画ツールを選択、今度は塗りつぶしをオフにします。
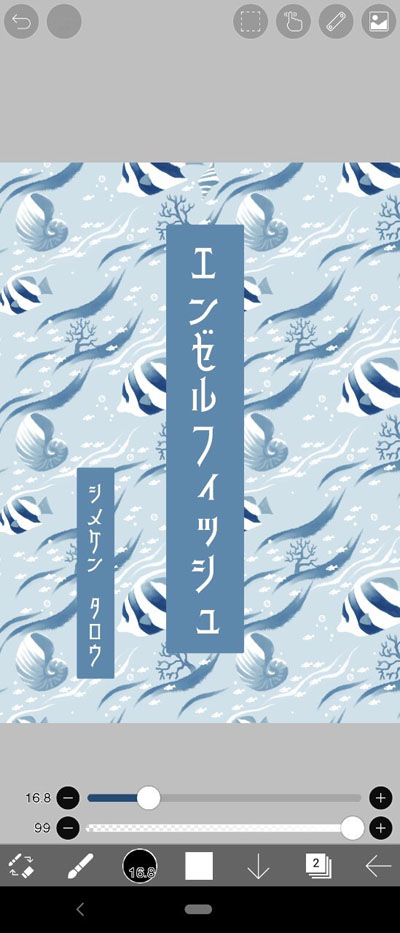
 四角形の枠を外側に作ってみます。よりおしゃれな印象になりました!
四角形の枠を外側に作ってみます。よりおしゃれな印象になりました!
原稿の保存
 右下の「←」マークをタップして「マイギャラリーに戻る」を選択します。
右下の「←」マークをタップして「マイギャラリーに戻る」を選択します。
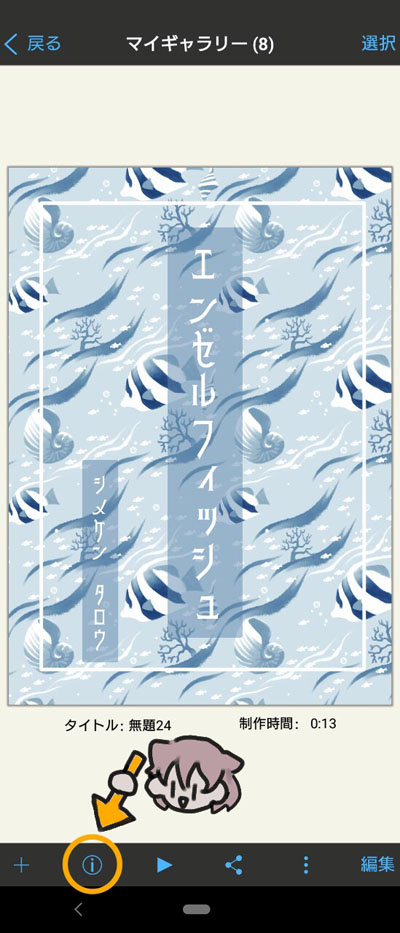
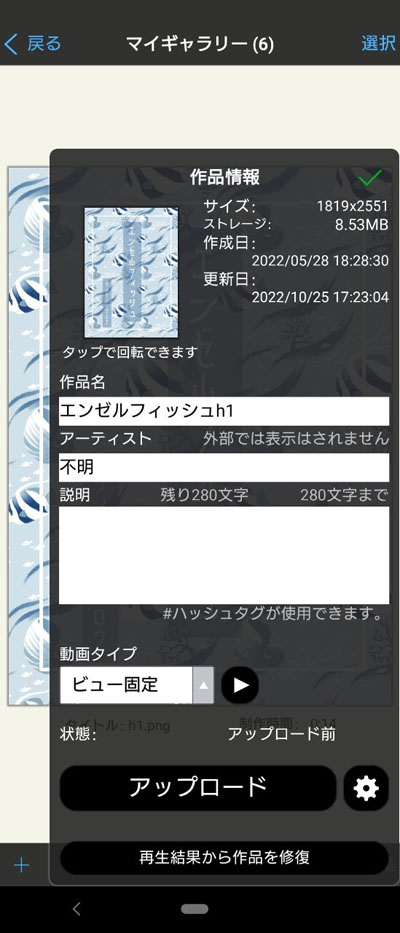
 作成した画像に名前をつけて保存をします。「i」マークをタップ。
作成した画像に名前をつけて保存をします。「i」マークをタップ。
 「作品名」の欄に名称を入力します。保存時のファイル名になるので、わかりやすい名前にしましょう(h1、表1など)。
「作品名」の欄に名称を入力します。保存時のファイル名になるので、わかりやすい名前にしましょう(h1、表1など)。
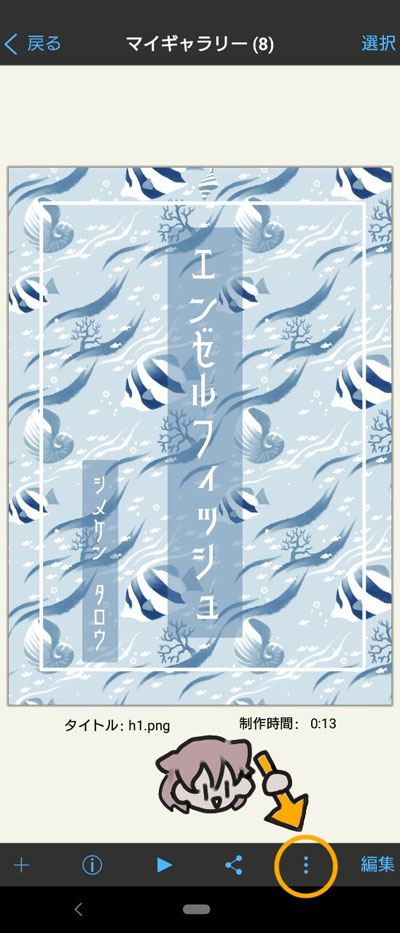
 右下の3つの点をタップします。
右下の3つの点をタップします。
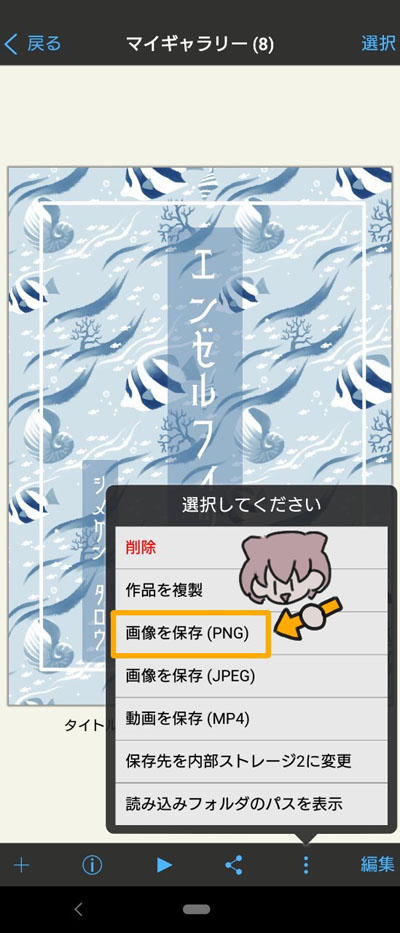
 「画像を保存(PNG)」をタップ。ギャラリーなどの写真閲覧アプリで保存した画像が確認できるはずです。
「画像を保存(PNG)」をタップ。ギャラリーなどの写真閲覧アプリで保存した画像が確認できるはずです。
裏表紙・背表紙の作り方
 裏表紙(h4)を作ります。表紙(h1)と同じサイズのキャンバスを新規作成します。
裏表紙(h4)を作ります。表紙(h1)と同じサイズのキャンバスを新規作成します。
 表紙(h1)と同じ様に素材を選んだらとりあえず完成です! 必要に応じて文字も入れてみましょう。
表紙(h1)と同じ様に素材を選んだらとりあえず完成です! 必要に応じて文字も入れてみましょう。
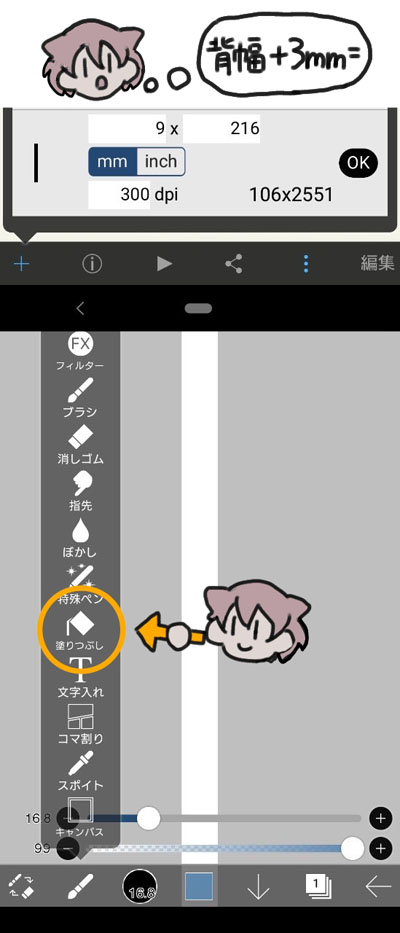
 背表紙を作ります。背幅サイズを確認して新規作成します。今回はシンプルにしましょう。左下のマークをタップ「塗りつぶし」を選択。
背表紙を作ります。背幅サイズを確認して新規作成します。今回はシンプルにしましょう。左下のマークをタップ「塗りつぶし」を選択。
 好きな色を選択してキャンバスをタップします。これで背表紙は完成です!
好きな色を選択してキャンバスをタップします。これで背表紙は完成です!
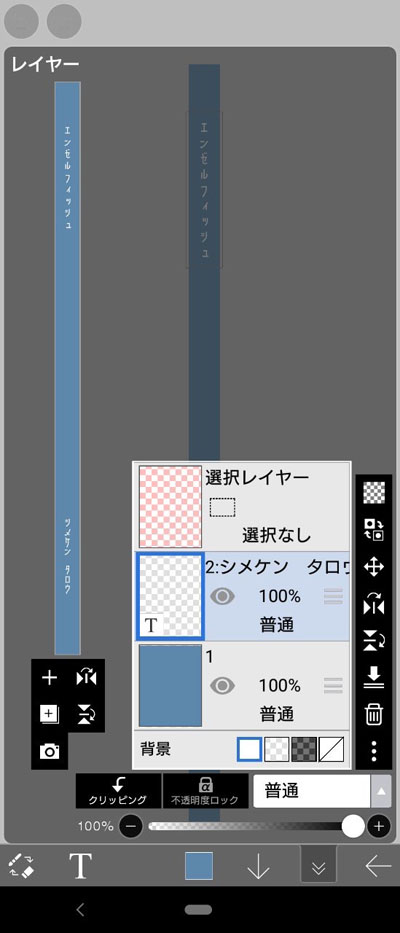
 背表紙の文字入れにもチャレンジしてみてください。塗り足し3mmの部分に文字が入らない様に注意しましょう。
背表紙の文字入れにもチャレンジしてみてください。塗り足し3mmの部分に文字が入らない様に注意しましょう。
